Recently, i just found out that Eraser can help me a lot on visualize database entity relationship, and it help generate a pretty good UI.
And then, i think about what if i use this with Prisma DMBL Generator
Generate DBML via Prisma
Install prisma dbml generator
npm i -D prisma-dbml-generator
Add generator to your schema.prisma
generator dbml {
provider = "prisma-dbml-generator"
}
Generate the DBML Schema
npx prisma generate
The schema will be located at prisma/dbml/schema.dbml
Modify DBML to use in Eraser
Add this script to scripts/index.mjs
import * as fs from "fs";
const dbml = fs
.readFileSync("./prisma/dbml/schema.dbml", "utf-8")
.replace(/Table/g, "")
.replace(/Ref:/g, "");
fs.writeFileSync("./prisma/dbml/eraser.dbml", dbml);
Then start generate your eraser.dbml file by this command
node scripts/index.mjs
The schema will be located at prisma/dbml/eraser.dbml
user {
id Int [pk, increment]
date_created DateTime [default: `now()`, not null]
date_modified DateTime [not null]
user_login_token user_login_token [not null]
user_profile user_profile [not null]
name String
full_name String
last_name String
}
user_profile {
id Int [pk, increment]
user_id Int [not null]
user user [not null]
}
user_profile.user_id > user.id
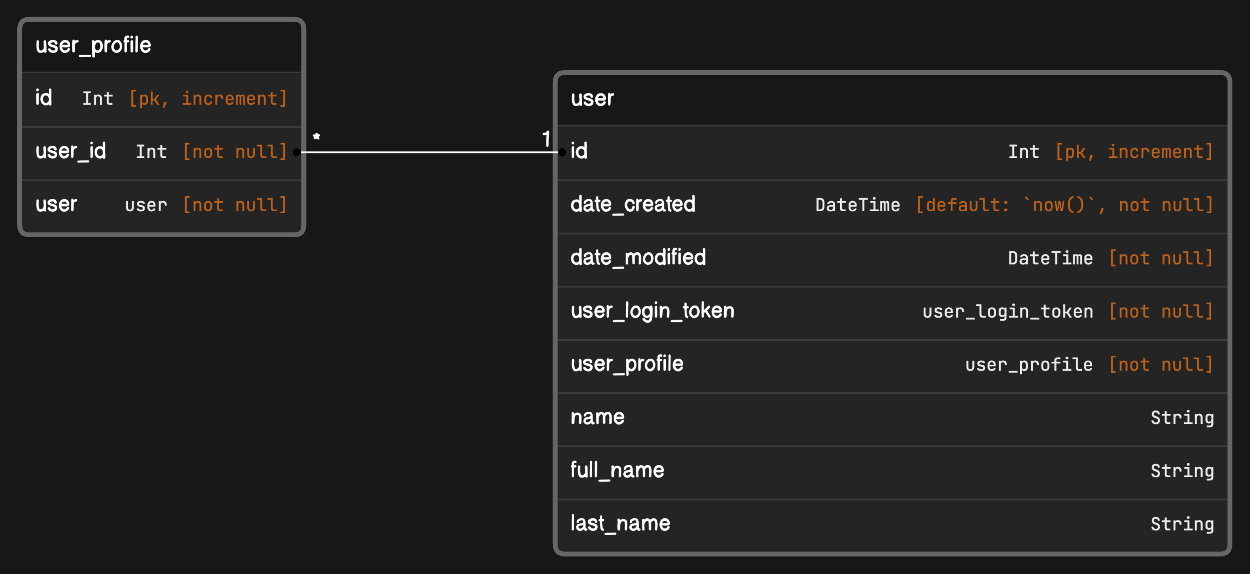
Copy and use it in Eraser you could see the result as below